Xen Orchestra new design
-
Take a look on the "pulse" on GitHub: https://github.com/vatesfr/xo-web/pulse/monthly
That's serious work!
- 88 pull requests merged
- 43 (!) issue closed
- 281 commits
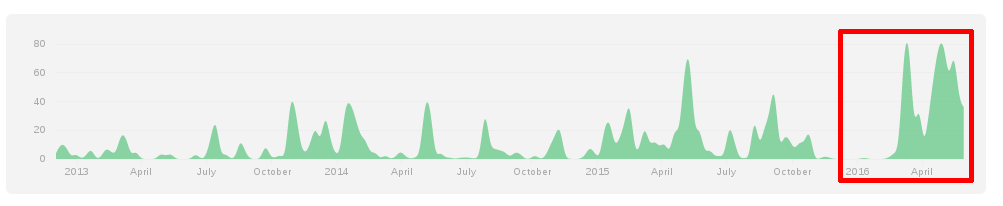
Commit activity (in red since we started the rework):

-
Okay guys: we'll release Friday. For XOA users, they could access it via adding
/v5at the end of the current URLs (the "old" will be accessible by default). For sources users, it will be necessary to switch fromstableto a specific branch (v5probably).This way, we could have feedback and not break stuff. Also people could compare and push feedback before we remove the "old" 4.x branch.
-
Awesome! can't wait to see it in action!
-
The "base" of this new
xo-webis cleaner and well technically designed (main goal of 5.0). So, in theory, 5.1 will be mainly about UI improvements per se.I prefer to release now than waiting 1 more month to have something "better"

-
Almost there!
Changelog: https://github.com/vatesfr/xo-web/blob/v5.x/CHANGELOG.md#500-2016-06-24
-
@olivier Looking awesome.
Adding greenkeeper is really going to help enhance the project.
-
@DustinB3403 Greenkeeper is running on all our repo since a month now

-
@olivier said in Xen Orchestra new design:
@DustinB3403 Greenkeeper is running on all our repo since a month now

But you're adding it to the server now from your change log, unless I miss understand you.
This way you get the information from everyone, not just people running the dev version.
Correct?
-
@DustinB3403 The changelog is just telling we "fixed" this issue since the last release. It doesn't mean it was not done 1 month ago. Greenkeeper is monitoring all the GH XO repo since then.
-
It's out guys. To be fair, I'm far from being satisfied, but we had to release it. You can be sure that we'll make a lot of small releases in the next 2 weeks.
-
-
The new performance charts are bad ass. Way easier to understand.

-
Congrats, can't wait to get a chance to play with it.
-
So you set git checkout to .... v5?
-
It's merged in
stable. -
@olivier said in Xen Orchestra new design:
It's merged in
stable.Ah, ok thanks!
I figured you had enough on your plate today which is why I didn't tag you!

-
Yeah, by luck tomorrow I could rest. Or not, I'm 200km away to make a XenServer 7 upgrade for a (special) customer. Sunday I'll start to sleep for a week or two

-
Installed here.
Sweet.
-
Sadly I think I've found a bug, on the individual VM tabs, going back and forth seems to eventually get stuck. A full page refresh brings it back to functional.
-
@DustinB3403 said in Xen Orchestra new design:
Sadly I think I've found a bug, on the individual VM tabs, going back and forth seems to eventually get stuck. A full page refresh brings it back to functional.
What do you mean exactly? Clicking where and doing what?